In Case of good UI Experience sometimes it would be helpful to add a button near an item make it possible with shortcuts:
For example
Add a little Js into your js library file.. like admin_functions.js
function setValueFromTo(fromItemSelector,currentItemSelector)
{ var currentItem = apex.item(currentItemSelector);
var fromItemValue = apex.item(fromItemSelector).getValue();
if (currentItem && currentItem.node)
{ currentItem.setValue(fromItemValue); } }
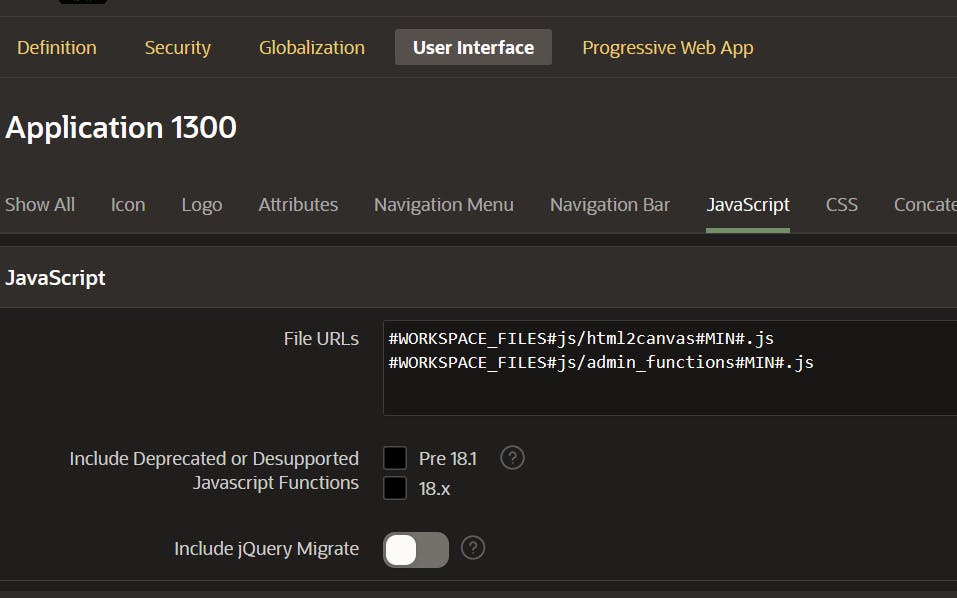
Add the js file into User Interface in Application Definitions:

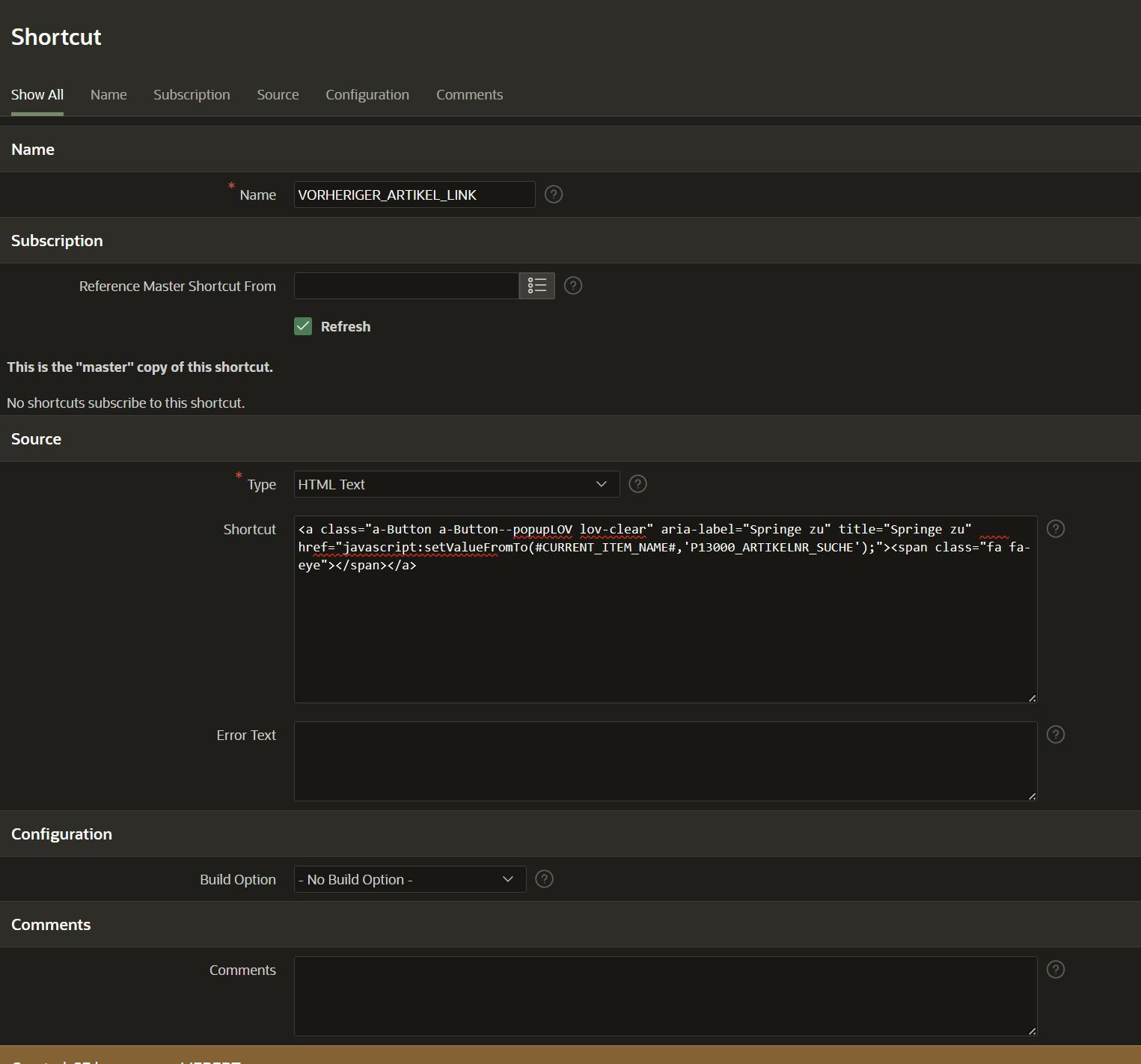
Under Shortcuts add a specific Shortcut to handle the js call based on current item :
"I use as Shortcut Type HTML-Text"
<a class="a-Button" aria-label="Springe zu" title="Springe zu" href="javascript:setValueFromTo(#CURRENT_ITEM_NAME#,'P13000_ARTIKELNR_SUCHE');">
<span class="fa fa-eye"></span></a>
In Shortcuts are different Placeholders that can be used, for example CURRENT_ITEM_NAME

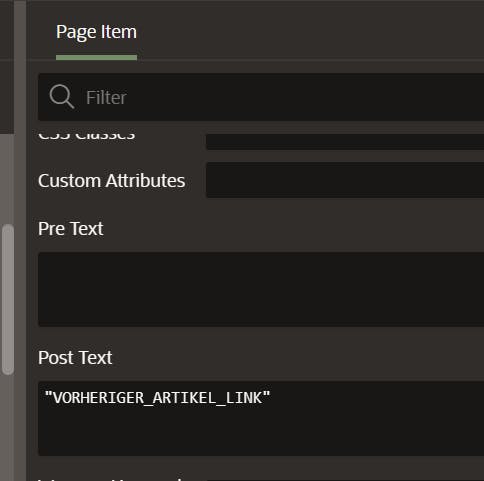
On the Page Item you can reference this shortcut with "SHORTCUT_NAME"
Like this:

Now it will show a button directly behind the item: no more PageButton Item Required which need to be adjusted.

Now if i press the eye another item will be changed and the Dynamic action Refresh on Change will be fired.
thats fine..
Best wishes Tom