Not that Easy..
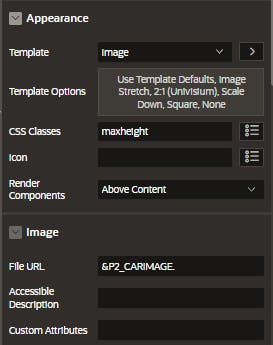
Region Type: Image - first guess - doesn't work for this case Region Image (oracle.com) (no center Option and keep max-height limitation)
Meanwhile it works - one night later -
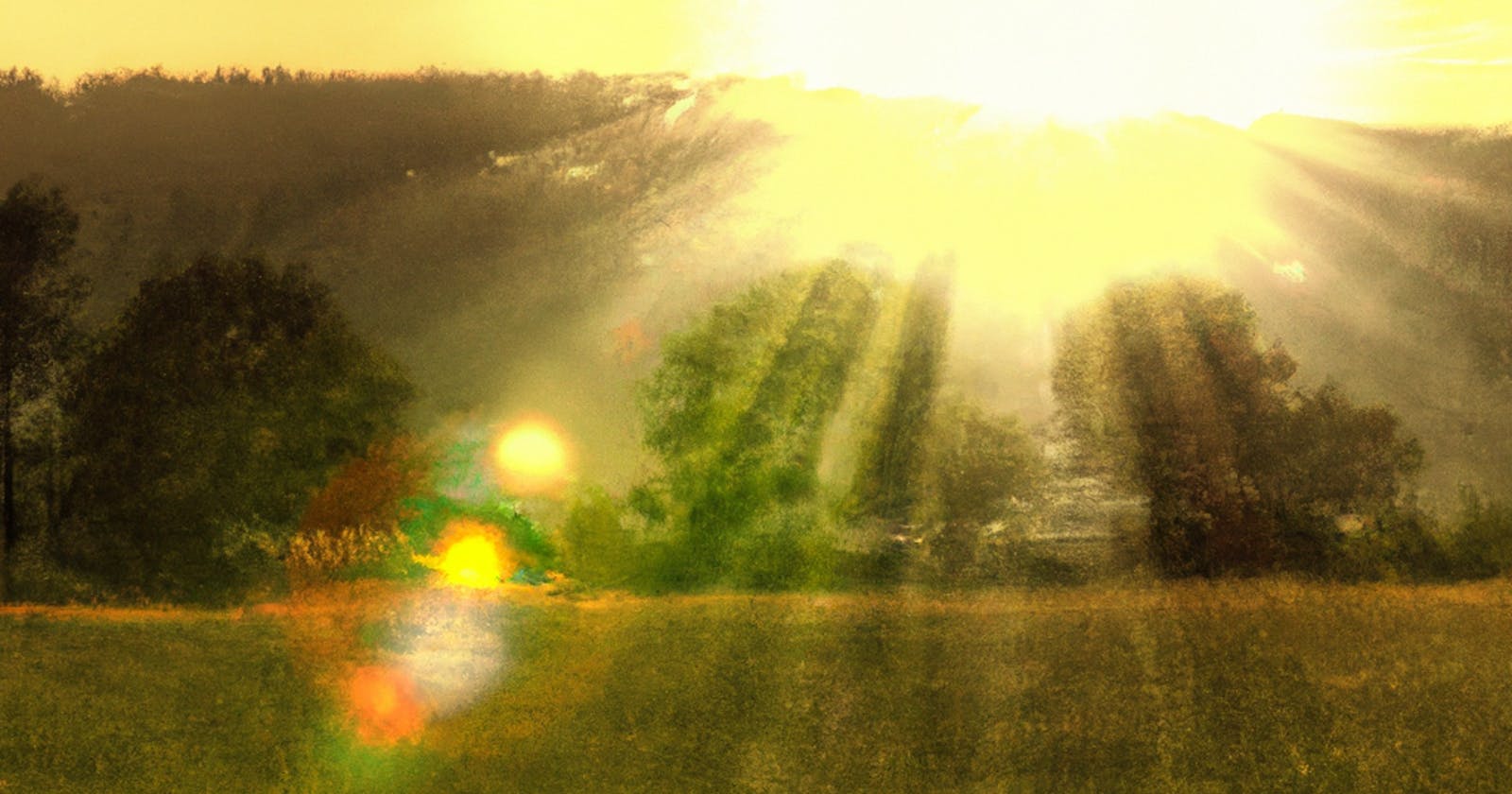
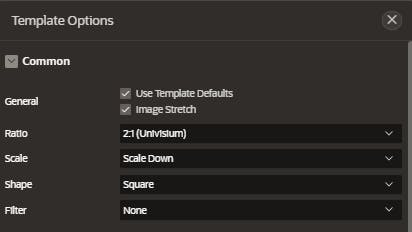
Template Options: Image Stretch, and 2:1 (Univisium), and Scale Down, Square

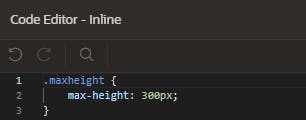
To decrease the maximum height of the area, we need to incorporate a personalized CSS.

Please include the CSS class for the region height here.

Other Solutions:
This type of item, Image Positioning, is not suitable for this scenario.
https://docs.oracle.com/en/database/oracle/apex/22.1/htmdb/about-item-types.html
What else works?
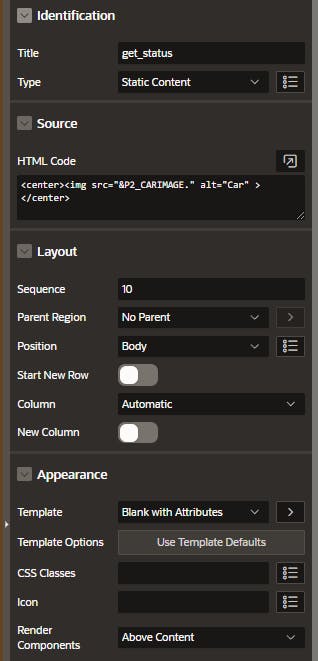
Static Content Region
Template: Blank with Attributes or without Attributes
And then HTML Code:
<center><img src="&P2_CARIMAGE." alt="Car" ></center>

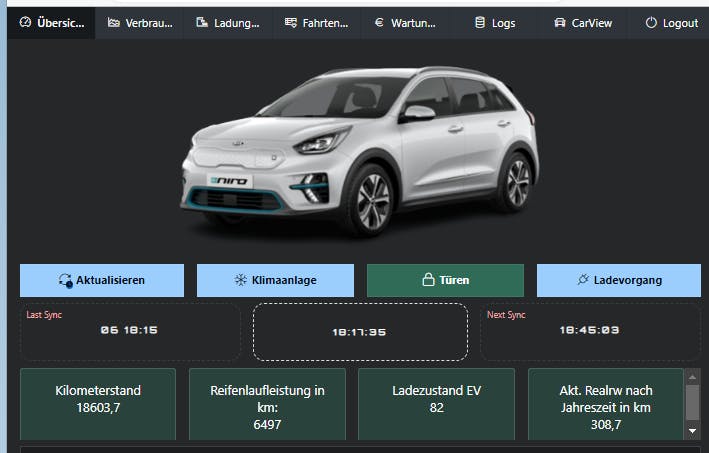
Finally, the image is centered!

best wishes